使用平板电脑的人越来越多,根据IDC的估计,2012年全球平板电脑的销售量就达到1.19亿台,但是专门为7-10寸屏幕设计的网站并不多。最近UX杂志在Mashable的刊登了一篇文章「 5简便的方法来您的网站的Tablet 」,编译如下:
在美国,有将近7000万的平板电脑用户,是2011年的两倍。这个国家有将近30%的网络流量来自平板电脑,2011年至2012年间电子商务网站来自平板电脑的流量甚至成长了。
方法都非常简单,见过简单的CSS修改,就可以让网站对平板用户更友好了。

什么是点击的“Tappiness”?
这些都能让使用者安心浏览。


你可以用自适应网页设计(Responsive Web Design)
但其实还有别的方法。
以下是几个改善使用者体验的小步骤,你一天之内就可以搞定。
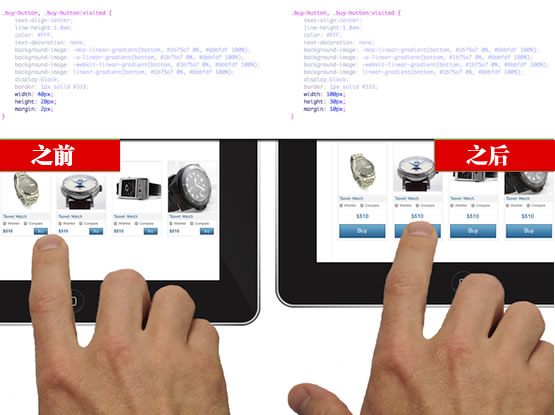
改善网站的“点击”
只要对网站的CSS进行修改
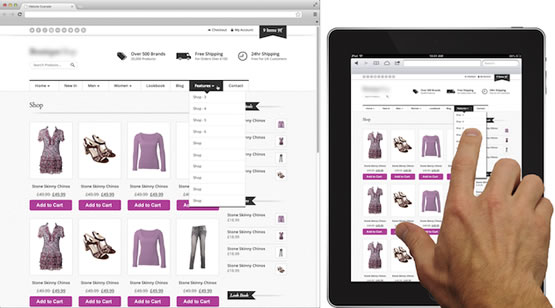
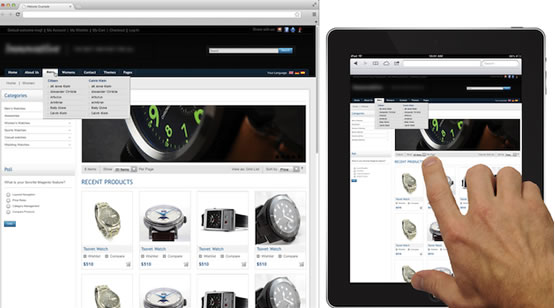
1, 按钮扩大到45-57像素,使平板用户更容易操作。

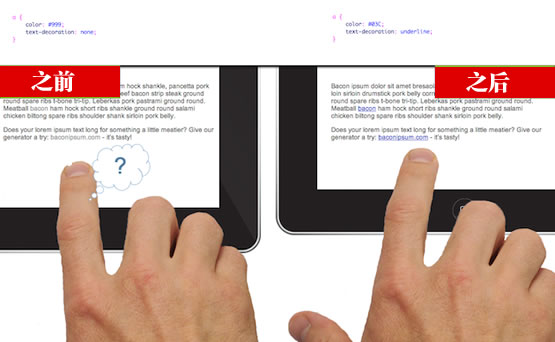
2,确保带有提示链接,让用户知道这里可以点击。

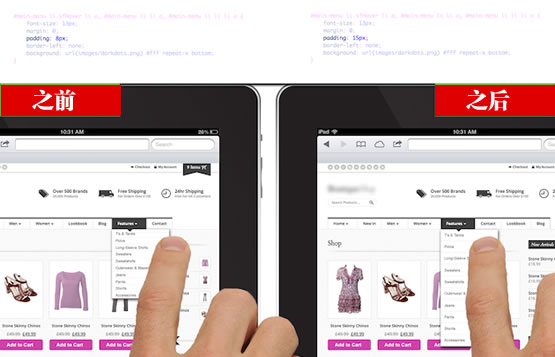
3,如果版面设计上允许的话,为网站导览选单上的东西增加填充(留白),增加个5-10像素。

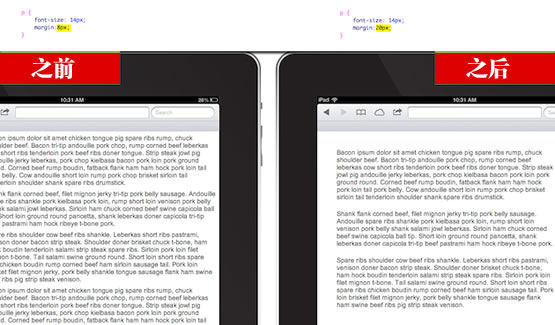
4,增加页面与内容区块的,适当留白

5,扩大评论框

综上所述,这样的网页设计一切原则都是让手指的操作更容易。